在线自定义打印模板
智能表单打印输出支持两种方式:
- 默认模板打印
- 在线自定义模板打印
此章节我们主要学习如何在线定制模板。
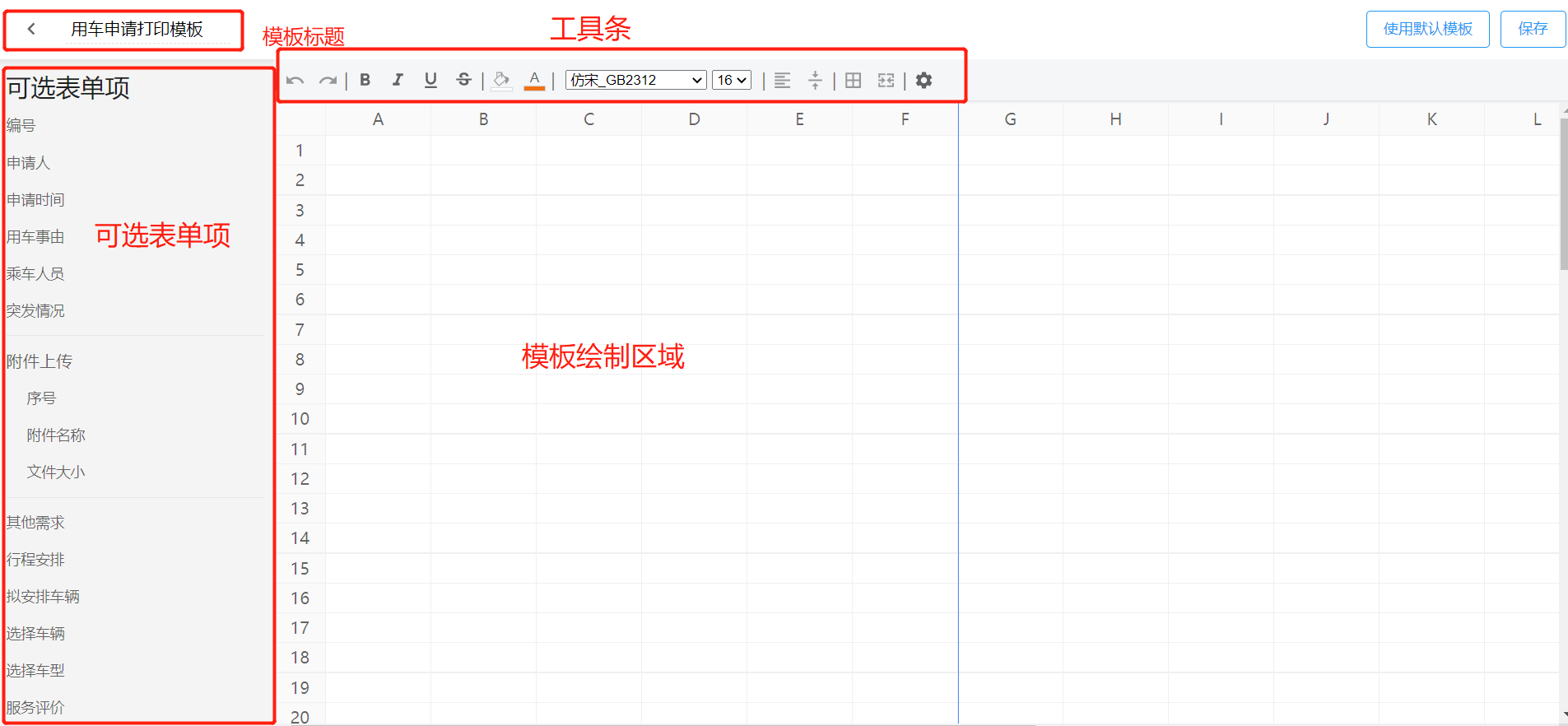
模板定制页面主要包括四部分:模板标题、可选表单项、工具条、模板绘制区。

基础配置
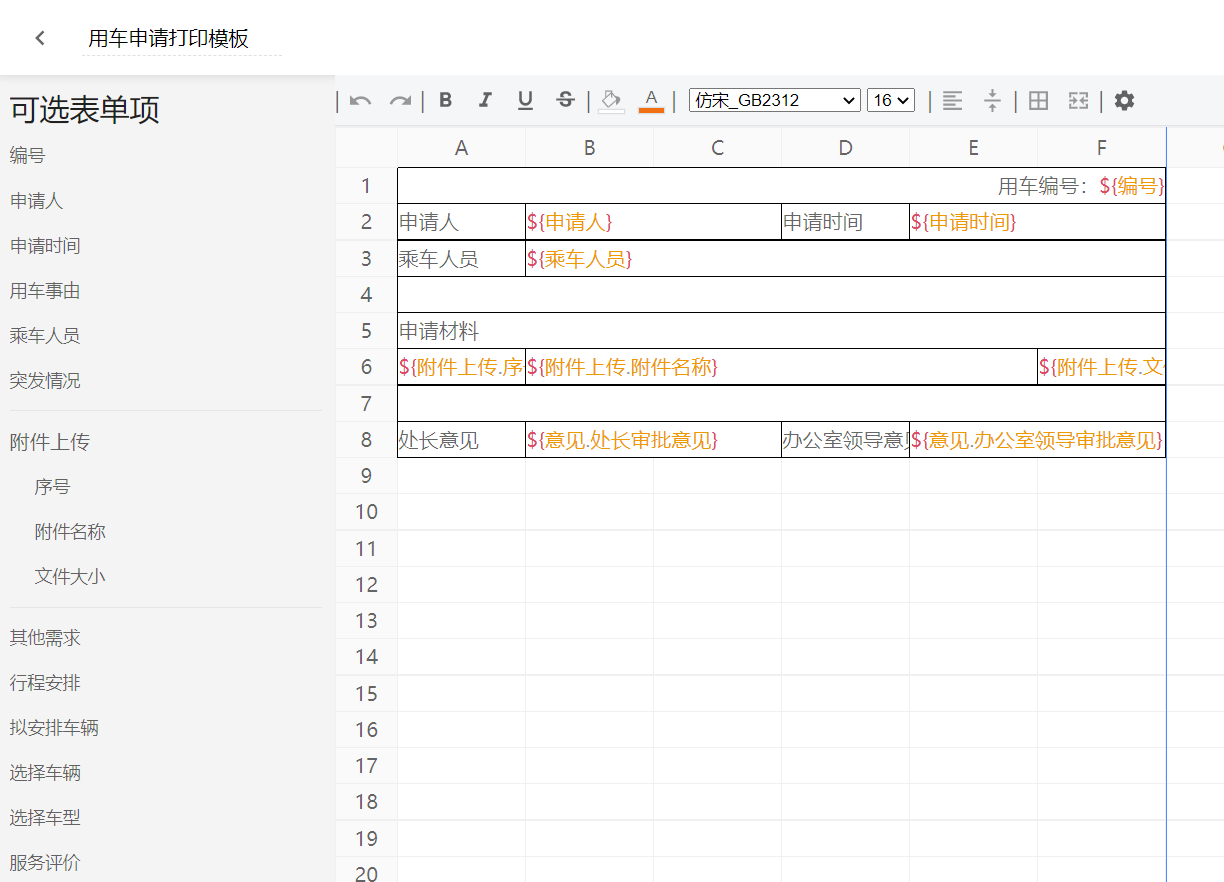
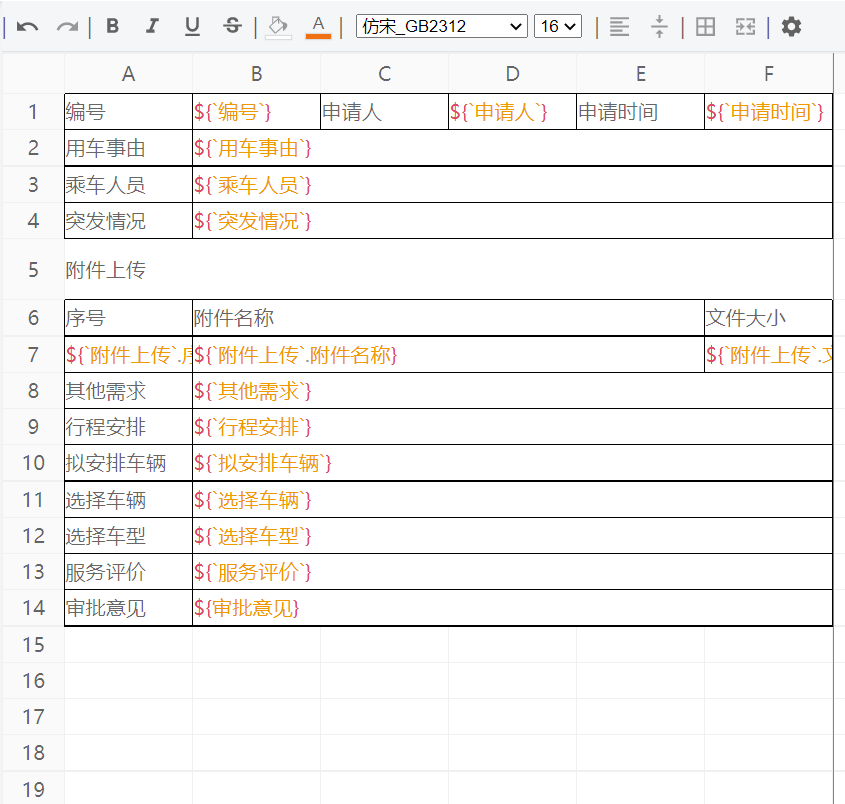
首先我们可以根据实际需求在对应位置输入需要打印的表单项标签名称,然后通过拖拽的方式从可选表单项列表中拖拽对应的表单项到对应位置生成插值表达式(插值表达式支持手动输入)。

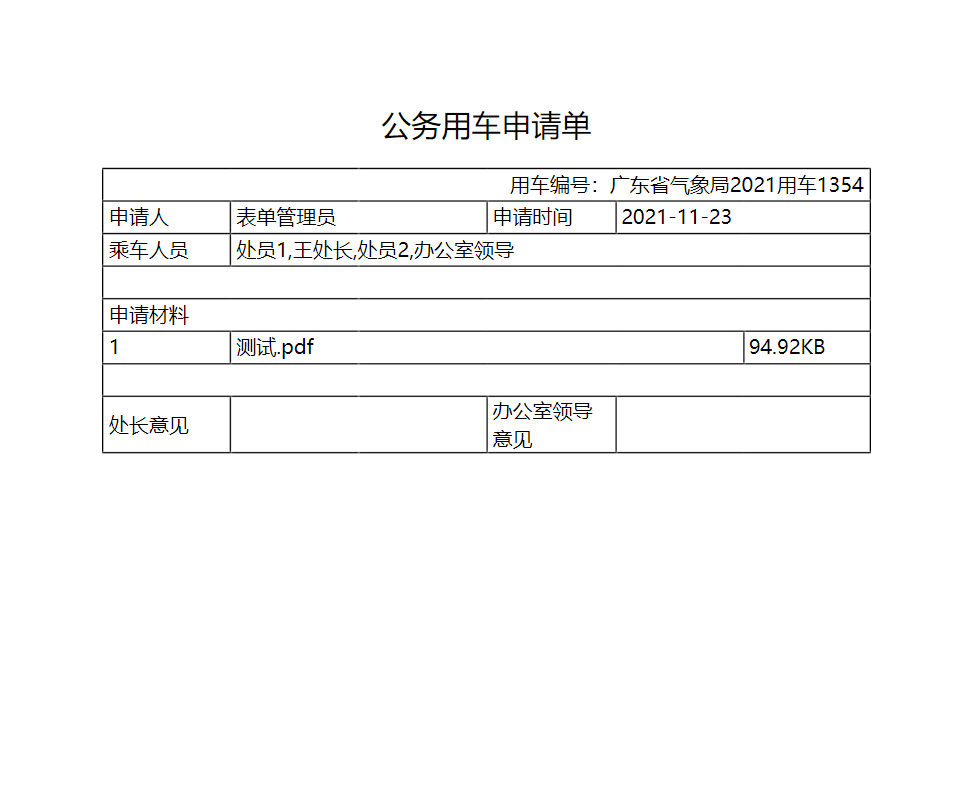
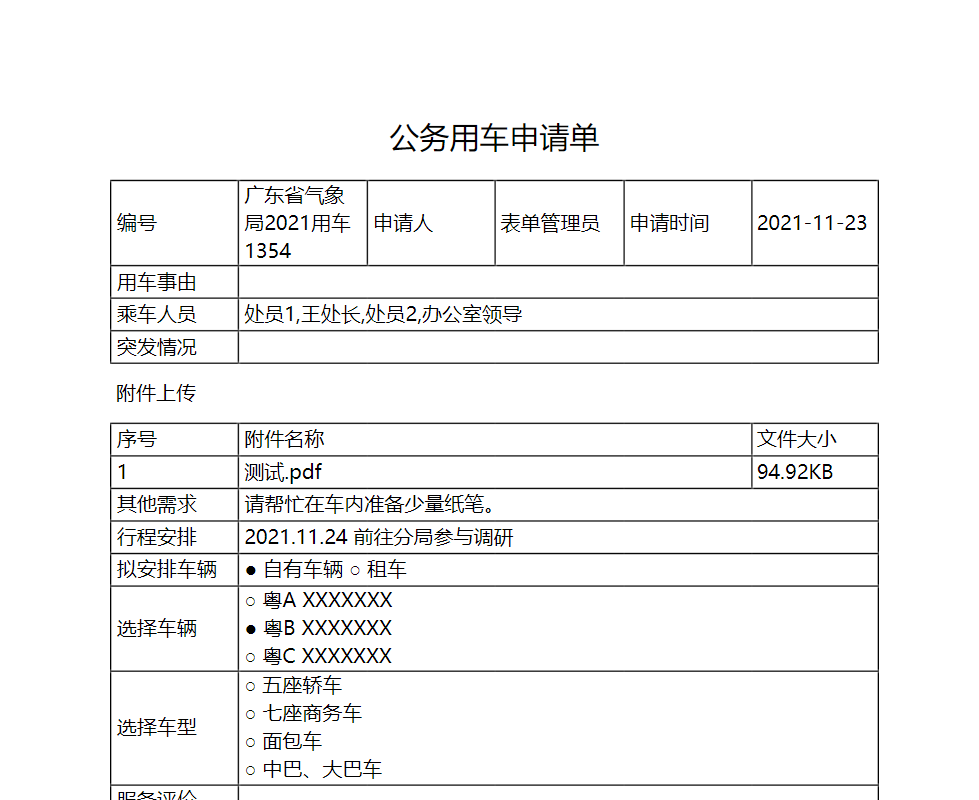
实际输出效果如下:

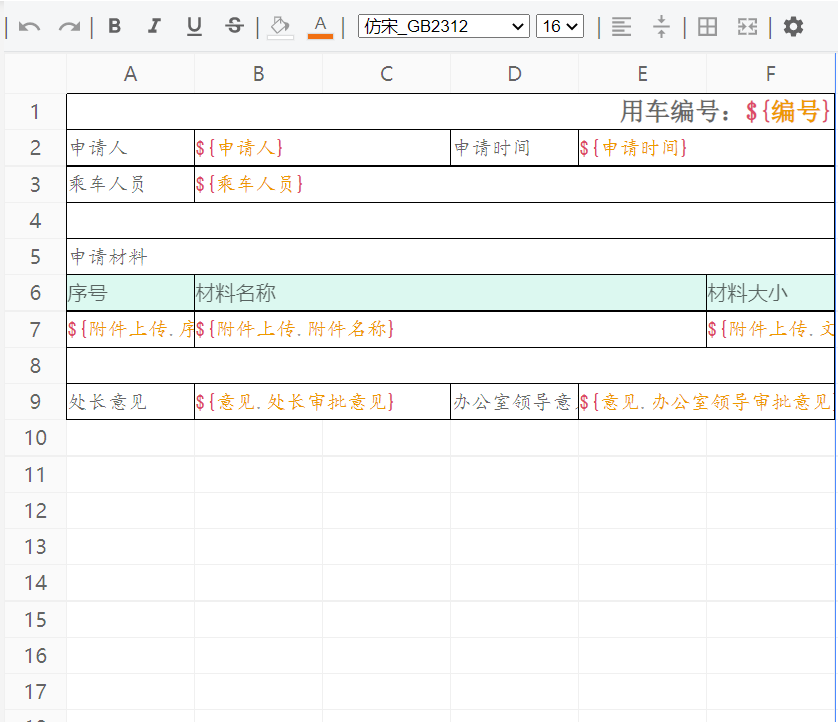
我们可以通过工具栏上的相关按钮,给文本设置相关样式,比如文本加粗、倾斜、删除线、字体、字号等等;也可以给单元格设置样式,比如空单元格背景色、布局方式等等。

自定义之后的输出效果:

info
值的注意的是,我们有不同的方式定义文本样式:
- 框住多个单元格,整体设置文本样式
- 单元格处于编辑状态时,选中部分文字,给选中的文字单独设置样式
智能表单内置支持仿宋_GB2312、宋体、楷体、黑体、Times New Roman五种字体,如果想要设置别的字体,可以通过插件开发的方式添加字体文件。具体方式参考字体定制。
单元格操作
单元格操作主要包括单元格合并、添加行、删除行、添加列、删除列、复制、粘贴、拖拽改变行高列宽等等。具体操作如下:
- 选中多个单元格,点击工具栏上的合并单元格按钮进行单元格合并(需要注意的是如果选中区域中有合并的单元格,则进行拆分处理)
- 单元格处于非编辑状态时,右键出现操作弹窗,包括添加行、删除行、添加列、删除列、复制、粘贴
- 鼠标在列表头的单元格右侧边缘,会出现改变尺寸的光标,此时拖拽右侧边框可改变列宽
- 鼠标放在行表头单元格的底部边缘,会出现改变尺寸的光标,此时拖拽下边框可改变行高
warning
在进行单元格相关操作时,要关注垂直方向蓝色标尺线,贯穿及超出此标尺线的内容都不会被打印。
使用默认模板
模板设计页面右上角有一个【使用默认模板】按钮,点击此按钮会快速按照页面布局生成默认模板,我们可以在默认模板基础上根据需求做一些调整,快速完成模板定制。

使用默认模板的输出效果:

公式编写
对于有特殊定制化需求的打印输出,我们可以支持在单元格中编写公式,通过解析公式输出指定内容。
场景:对于单选按钮组、复选按钮组等,如果设置了选项关联的选项,如果选中了则需要把其关联选项也输出。这种场景下我们就只能使用in来解决问题。
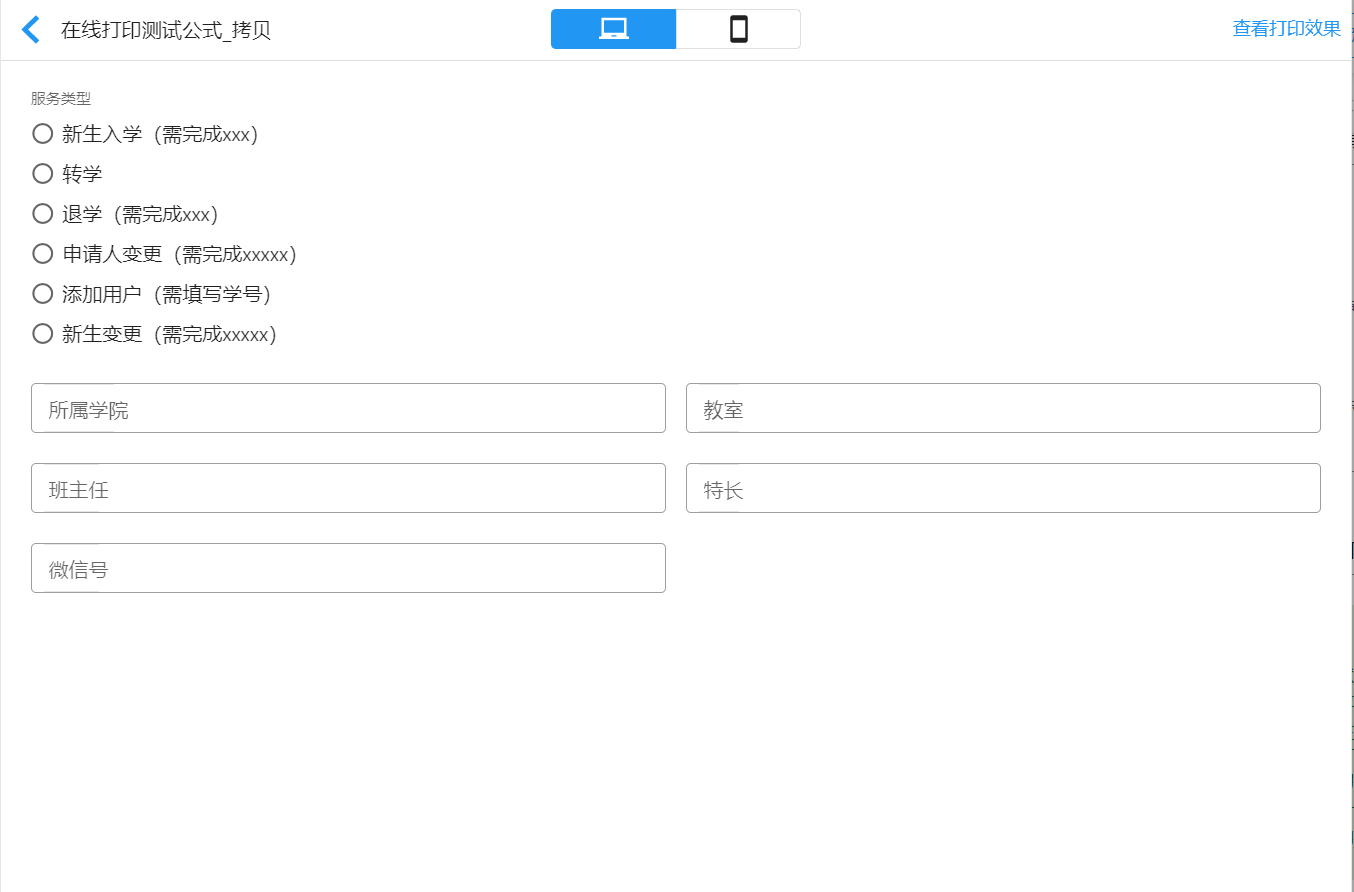
表单预览视图:

默认打印效果:

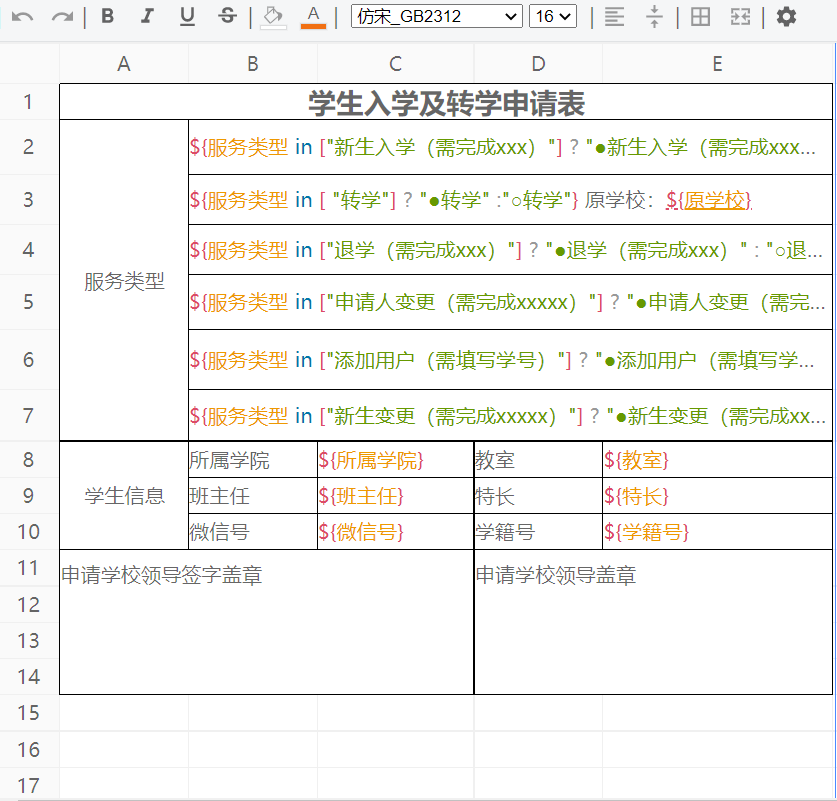
自定义带公式模板:

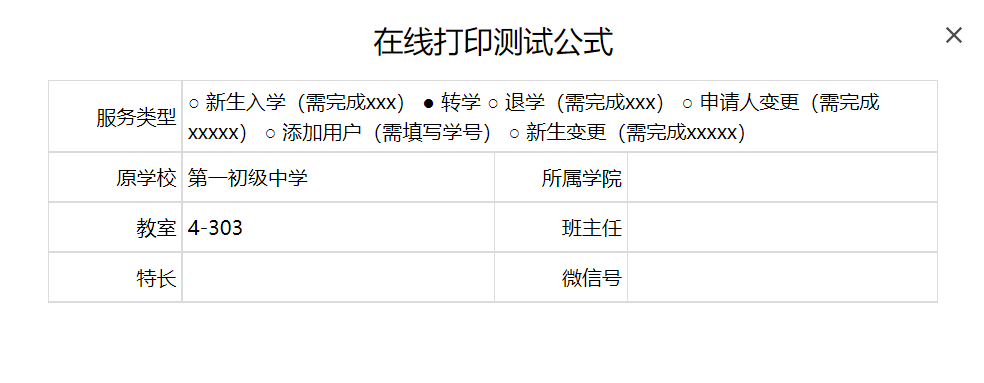
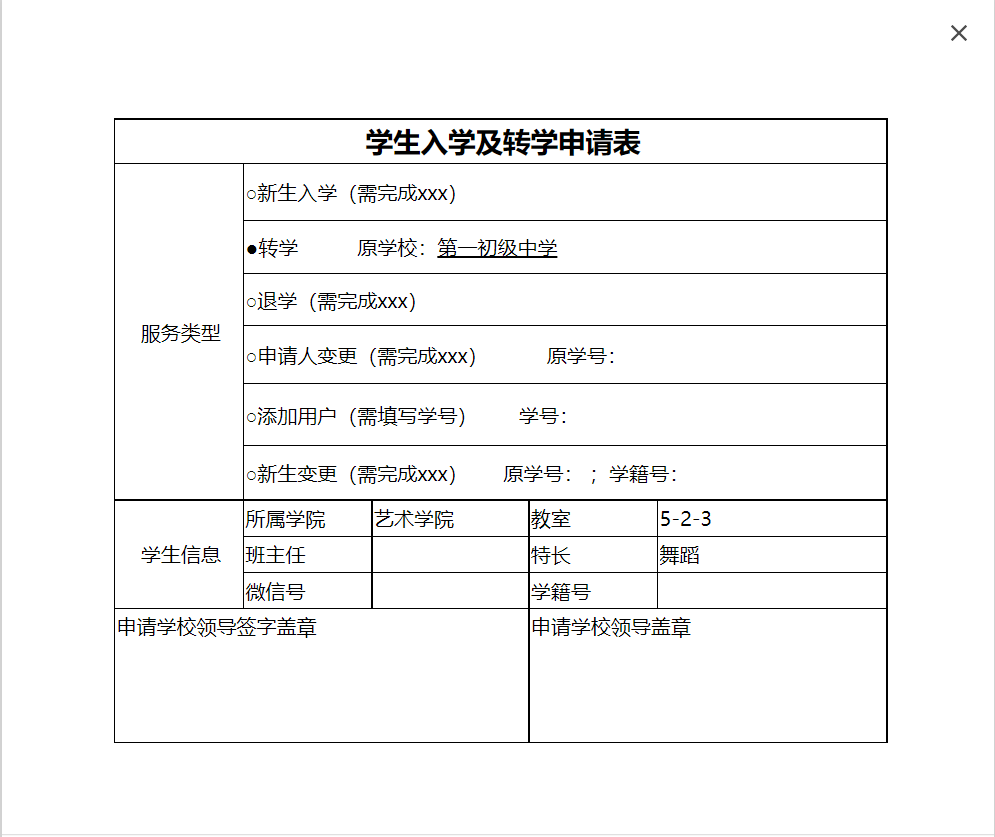
最终输出效果:

在公式编写时我们不仅支持in还支持其他通用逻辑运算,更多详细信息可参考 公式说明 章节。
公式说明
公式语法在遵循 JavaScript 表达式语法子集的基础上扩展了关系运算符 in 和 like。
比较关系运算符
支持以下关系运算符:
like- 字符串匹配(字符串包含)in- 数组包含>>=<<===!=
in 数组包含
value in [1, 2, 3];
value 可以是数字、字符串、数组、也可以是对象:
value = 1时,公式返回truevalue = 4时,公式返回falsevalue = [1, 7, 8]时,公式返回truevalue = [8, 9]时,公式返回falsevalue = "1"时,公式返回falsevalue = {selected: 1}时,公式返回truevalue="1,2,3"时,公式返回true
like 字符串匹配
userName like "张%"
规则如下:
"张三" like "张%" ====> TRUE
"李张三" like "张%" ====> FALSE
"李张三" like "%张%" ====> TRUE
"张三" like "张_" ====> TRUE
"张三2" like "张_" ====> FALSE
"张三2" like "张%" ====> TRUE
_表示匹配一个任意字符%表示匹配零个、一个或者多个任意字符
逻辑关系运算符
支持以下关系运算符:
&&、AND||、OR!、NOT
例如:
姓名 like "张%" && 年龄 >= 18 && 年龄 != 30
使用小括号(、)定义表达式的优先级
姓名 like "张%" && (年龄 <18 || 年龄 > 60)
此控制公式语义为:年龄小于 18 岁 或者大于 60 岁,并且姓张。
除此之外,我们可以使用 ! 和关键字 not 表示逻辑非运算。以下两个控制公式表达语义相同:
填报人 not in ["张三","李四"]
!(填报人 in ["张三","李四"])
字面量
支持三种字面量。
字符串:
"字符串值"
注意:必须使用双引号
"表达字符串字面量。字符串不支持单引号。
数字:
10
20.1
-10.5
.5
+0.15
数组:
[1, "2", [3, "4"]]
打印设置
打印设置包含两部分内容:
- 纸张设置 —— 可以设置打印纸张大小、打印方向、页面边距等
- 内容设置 —— 可以设置是否有默认标题、打印表格行高是否根据内容自适应
字体定制
可以通过插件开发的方式向智能表单项目中注册打印时想要使用的字体。入门插件开发请参考插件开发 | 环境准备。
添加字体文件
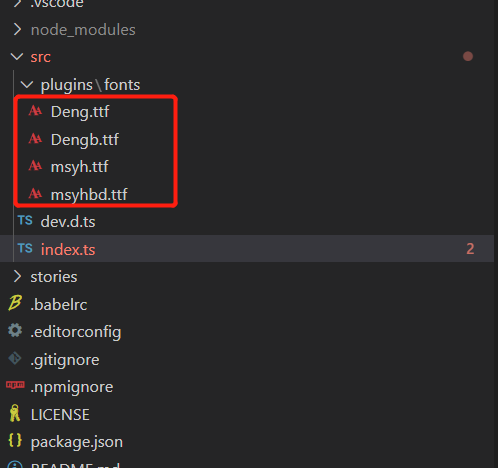
直接在plugins文件下创建fonts文件夹,然后把准备好的字体文件全部放在此文件夹下。

info
- 可以直接百度搜索想要使用的字体文件
- 所使用的字体文件必须是
.ttf后缀的,不支持.ttc文件
注册字体文件
准备好字体文件后,在 src 下的 index.ts 文件中引入并注册字体(这里以注册微软雅黑和等线字体为例)。
import AppSetting from "@sinoform/app-setting";
import Deng from "./plugins/fonts/Deng.ttf";
import Dengb from "./plugins/fonts/Dengb.ttf";
import msyh from "./plugins/fonts/msyh.ttf";
import msyhbd from "./plugins/fonts/msyhbd.ttf";
AppSetting.printOutConfig.addFont({
title: "等线", // 字体标题,在渲染页面时使用
name: "DX", // 字体名称,在生成pdf中使用,必须为英文
url: {
// 字体文件链接
normal: Deng,
bd: Dengb,
},
});
AppSetting.printOutConfig.addFont({
title: "微软雅黑",
name: "MSYH",
url: {
normal: msyh,
bd: msyhbd,
},
});
上述示例中,我们使用AppSetting.printOutConfig.addFont()方法注册字体,字体配置对象包含以下几个属性:
title—— 字体标题,在html中使用name—— 字体名称,在生成pdf时使用,必须为英文url—— 字体文件的加载链接。如果我们想要使用的字体只有常规类型(即只有一个字体链接),直接指定即可;如果我们使用的字体,包含常 规、粗体、斜体等字体链接时,url需指定为对象类型,具体属性如下:normal—— 常规字体库文件链接i—— 斜体字体库文件链接bd—— 粗体字体库文件链接bi—— 粗斜体字体库文件链接
字体在智能表单中使用
字体注册完成后,我们可以启动插件项目,跟智能表单联调测试字体是否注册成功。关于如何验证,请参考在智能表单产品中调试。
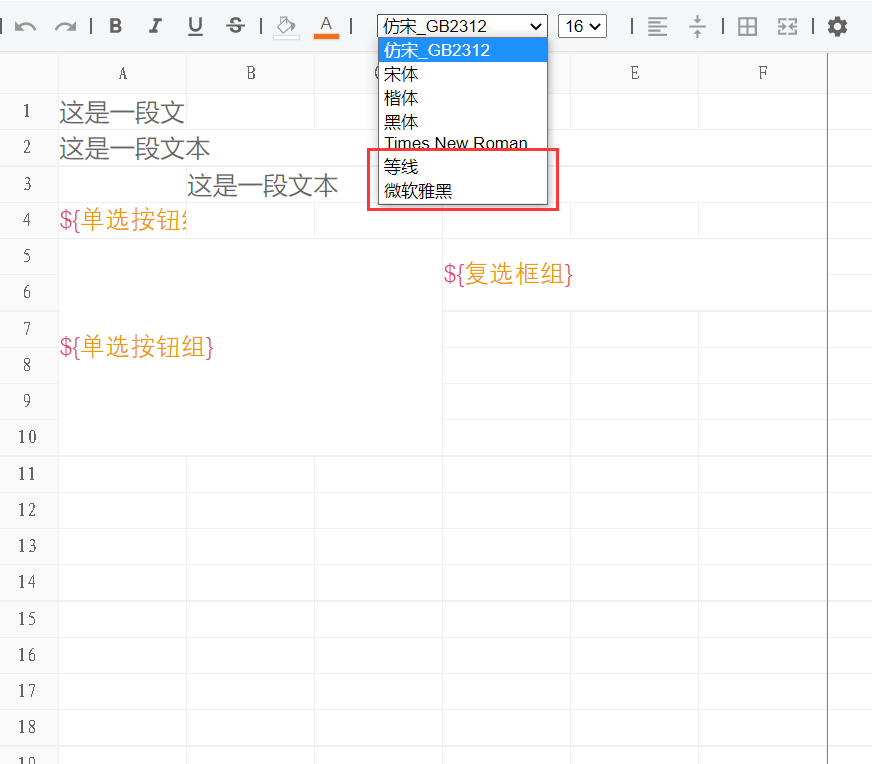
登录成功之后,打开在线设计打印模板页面,查看工具条上的字体选择框中是否有注册的字体类型。

如上图所示,选择框中出现等线和微软雅黑,则表示注册成功。