部署智能表单
目前的智能表单版本推荐与 sinomatrix 组合在一起使用,本文将会介绍智能表单的部署架构图,让您了解智能表单的组成部分。然后一一讲解如何部署每个组成部分。
部署架构图
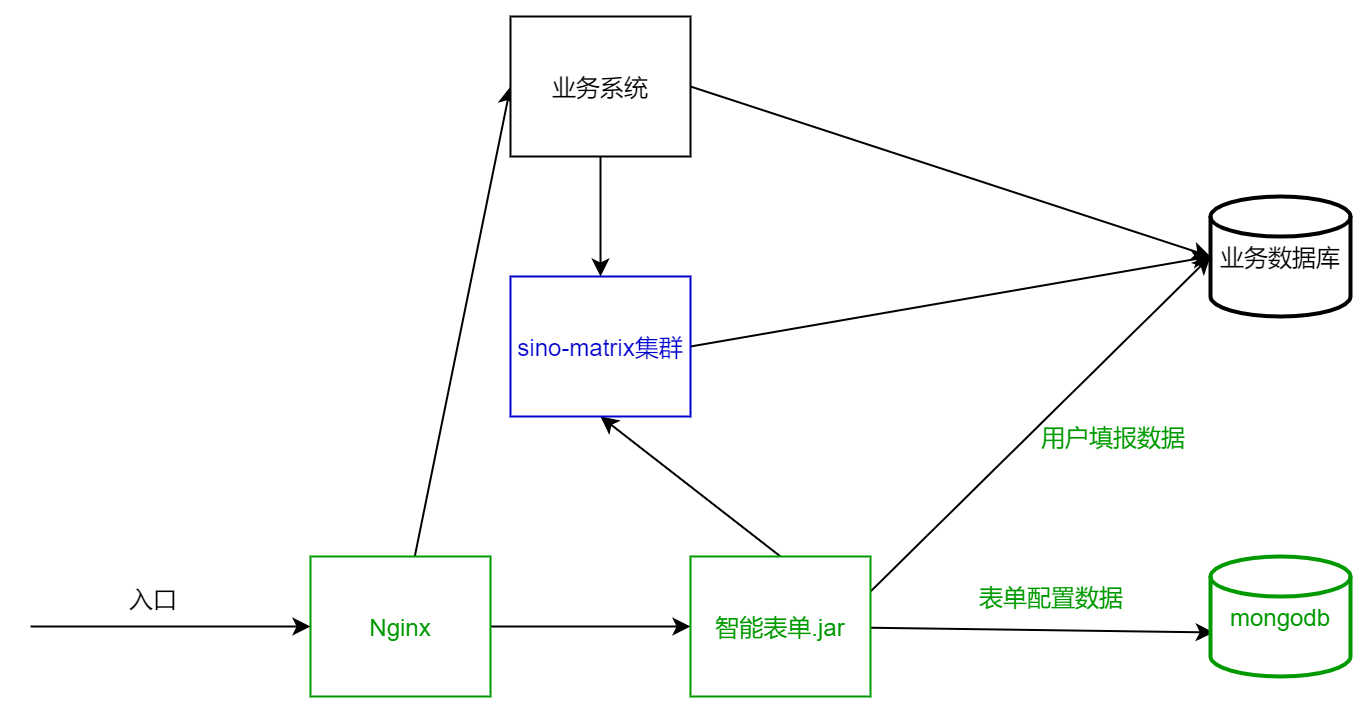
智能表单的部署架构图如下:

下面逐个解释每个区块的用途。
业务系统
业务系统 是项目组已有的业务平台,如正在运营的 OA 项目。智能表单发布的表单是需要有一个宿主平台来展现表单页面的。根据集成方式不同,集成方案也不同。可以联系智能表单小组成员,商讨集成方案。(集成方案不影响部署方式)
注意:智能表单也可以不依赖
业务系统独立使用。但是这部分文档还没有整理出来,敬请期待。
业务数据库
业务数据库 是项目组业务系统使用的关系型数据库。智能表单需要连接此数据库,将用户填写的表单数据存储在业务数据库中。
sino-matrix 集群
智能表单依赖的 sino-matrix 平台的服务有:
- 统一授权
- 统一授权接口服务
- 单点登录
- 工作流设计器
- 工作流引擎
- 工作流平台适配服务
Nginx
Nginx 主要承担两个职责:
- 职责一:作为智能表单前端代码的静态 Web 服务器
- 职责二:作为路由转发的反向代理服务器
之所以有职责二,是因为业务系统和智能表单如果是同一个域(即访问的地址和端口号一致),那么在业务系统中集成智能表单页面将会比较简单,不用考虑浏览器跨域的要求。
智能表单.jar
智能表单后端部署 jar 包。
MongoDB
智能表单采用 MongoDB 存储表单配置数据、权限配置数据、意见数据、附件数据等。
总结
智能表单中的每一个区块都可以在同一台服务器部署或者分散到多台服务器部署。请您根据自身情况选择合适的部署模型即可。
智能表单也可以独立于 sino-matrix 平台单独运行,但是需要您实现很多扩展接口,来对接以下功能:
- 单点登录
- 导航资源管理与授权
- 流程流转
- 应用的业务角色管理
- 查看部门人员组织机构信息
后续会专门开辟一个系列的文章,讲解如何实现这些扩展接口,实现与非 sino-matrix 平台进行集成。
接下来将会一一讲解智能表单每个组成部分的安装和部署。
第一步:环境准备
请事先安装好以下软件:
- Java 8+
- Nginx
- Mongodb 3.0+ mongodb 安装步骤
- nodejs nodejs 安装步骤
- sino-matrix 1.6.37+
- sino-matrix 部署手册
- sino-matrix 版本变更记录(从这里可以找到 sinomatrix 部署包) 注意:访问此地址时可能会出现 ERR_UNSAFE_PORT 的情况,请参看这篇帖子配置一下浏览器。
注意
在准备好 SinoMatrix 环境后,需要在 SinoMatrix 数据库中执行以下 sql,切记在部署生产环境时不要忘记此步骤:
use sinoepuias;
# 设置业务角色不受限部门级别
update sys_sub_rd_info set CREATE_FLOWROLE_TYPE = '0' where SUB_ID = '67250';
# 设置关闭表单发布审核
update sys_config_info set PROPVAL='0' where PROPID='sinoepFormAudit';
第二步:下载智能表单部署资源
我们需要下载智能表单资源,并解压缩到服务器的任意目录中(如果是 Linux 服务器,需要注意文件访问权限)。例如,将文件放入 /apps/sino-intellisense-form 目录中。经过下载和解压缩,最终会形成下面的文件结构:
步骤一:创建目录
需要手动创建以下目录
# 创建前端文件夹
$ mkdir -p /apps/sino-intellisense-form/frontend
# 创建后端文件夹
$ mkdir -p /apps/sino-intellisense-form/backend/config
# 创建字体服务文件夹
$ mkdir -p /apps/sino-intellisense-form/dynamic-font-server
步骤二:下载智能表单前端发布包
下载并解压缩智能表单前端发布包,如下所示:
# 下载智能表单前端发布包
wget
# 解压缩智能表单前端发布包
unzip -d /apps/sino-intellisense-form/frontend
步骤三:下载智能表单后端发布包
下载并解压缩智能表单后端发布包,如下所示:
# 下载智能表单后端发布包
wget
# 将发布包移入 backend 目录中
mv /apps/sino-intellisense-form/backend
步骤四:下载字体服务发布包
下载并解压缩字体服务发布包,如下所示:
# 下载智能表单字体服务包
wget
# 解压缩智能表单字体服务包
unzip -d /apps/sino-intellisense-form
# 解压后node_modules中的文件只有读写权限,需要提升文件的执行权限
cd /apps/sino-intellisense-form/dynamic-font-server && chmod -R 777 node_modules
提示
字体服务升级,解压服务包后执行提升文件执行权限的时候,注意脚本的执行路径是在/apps/sino-intellisense-form/dynamic-font-server下。
步骤五:安装LibreOffice
提示
若不需要附件在线预览功能,则可以跳过此步骤。
安装LibreOffice并开启在线预览功能:附件在线预览功能
第三步:部署智能表单前端
在前一章节,我们已经下载了前端发布包,现在我们需要配置 nginx,让 nginx 做两件事情,即:
- 控制前端资源的访问
- 路由分发
这两件事情通过以下 nginx 的配置即可完成:
- 必要的配置
- 参考的完整配置
http {
# 配置业务系统服务(以实际业务为准)
upstream main_web_app {
server 127.0.0.1:8080;
}
# 配置智能表单后端服务(服务端口号以部署后端时的配置为基准)
upstream sinoform_web_app {
server 127.0.0.1:8085;
}
server {
listen 80;
# 解决文件上传大小限制
client_max_body_size 0;
# 指定智能表单静态资源的根路径
root /apps/sino-intellisense-form/frontend;
# 默认请求转交给主应用处理
location / {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://main_web_app;
}
# 智能表单后端请求转交给智能表单后端服务处理
location /apis/intellisense-form/ {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://sinoform_web_app;
# 禁用 API 的浏览器缓存,以解决 IE11 怪异的 AJAX 缓存问题
proxy_hide_header Cache-Control;
add_header Cache-Control no-store;
}
# 配置主题入口文件不做缓存
location ~ .*/remote-entry.js$ {
add_header Cache-Control no-store;
}
# 智能表单PC端应用(支持 history 模式,即单页面应用)
location /intellisense-form {
index index.html index.htm;
try_files $uri $uri/ /intellisense-form/index.html;
add_header Cache-Control no-store;
}
# 智能表单移动端应用(支持 history 模式,即单页面应用)
location /intellisense-form-mobile {
index index.html index.htm;
try_files $uri $uri/ /intellisense-form-mobile/index.html;
add_header Cache-Control no-store;
}
# 智能表单管理应用(支持 history 模式,即单页面应用)
location /intellisense-form-manager {
index index.html index.htm;
try_files $uri $uri/ /intellisense-form-manager/index.html;
add_header Cache-Control no-store;
}
# 缓存智能表单静态资源
location ~ /intellisense-form.*\.(wasm|gif|jpg|jpeg|png|bmp|swf|js|css|md|pdf|ttf|ttc|eot|woff2|woff|svg)$ {
expires 365d;
}
}
}
# nginx 启动时使用的用户
user root;
# 工作进程数,在生产环境中建议配置为 4
worker_processes 4;
events {
# 单个工作进程可以允许同时建立外部连接的数量
worker_connections 10000;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
# 优化静态资源的访问性能
sendfile on;
# 启用 gzip 压缩,注意需要在安装 nginx 时启用 gzip 模块
gzip on;
gzip_buffers 16 8k;
gzip_comp_level 6;
gzip_http_version 1.1;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;
gzip_types
text/xml application/xml application/atom+xml application/rss+xml application/xhtml+xml image/svg+xml
text/javascript application/javascript application/x-javascript
text/x-json application/json application/x-web-app-manifest+json
text/css text/plain text/x-component
font/opentype application/x-font-ttf application/vnd.ms-fontobject
image/x-icon;
gzip_disable "MSIE [1-6]\.";
# 配置业务系统服务(以实际业务为准)
upstream main_web_app {
server 127.0.0.1:8080;
}
# 配置智能表单后端服务(服务端口号以部署后端时的配置为基准)
upstream sinoform_web_app {
server 127.0.0.1:8085;
}
server {
# 启用 80 端口
listen 80;
server_name localhost;
# 解决文件上传大小限制
client_max_body_size 0;
# 指定智能表单静态资源的根路径
root /apps/sino-intellisense-form/frontend;
# 默认请求转交给主应用处理
location / {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://main_web_app;
}
# 智能表单后端请求转交给智能表单后端服务处理
location /apis/intellisense-form/ {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://sinoform_web_app;
# 禁用 API 的浏览器缓存,以解决 IE11 怪异的 AJAX 缓存问题
proxy_hide_header Cache-Control;
add_header Cache-Control no-store;
}
# 配置主题入口文件不做缓存
location ~ .*/remote-entry.js$ {
add_header Cache-Control no-store;
}
# 智能表单PC端应用(支持 history 模式,即单页面应用)
location /intellisense-form {
index index.html index.htm;
try_files $uri $uri/ /intellisense-form/index.html;
add_header Cache-Control no-store;
}
# 智能表单移动端应用(支持 history 模式,即单页面应用)
location /intellisense-form-mobile {
index index.html index.htm;
try_files $uri $uri/ /intellisense-form-mobile/index.html;
add_header Cache-Control no-store;
}
# 智能表单管理应用(支持 history 模式,即单页面应用)
location /intellisense-form-manager {
index index.html index.htm;
try_files $uri $uri/ /intellisense-form-manager/index.html;
add_header Cache-Control no-store;
}
# 缓存智能表单静态资源
location ~ /intellisense-form.*\.(wasm|gif|jpg|jpeg|png|bmp|swf|js|css|md|pdf|ttf|ttc|eot|woff2|woff|svg)$ {
expires 365d;
}
}
}
上面提供了两份 nginx 配置。如果您是 nginx 高手,非常熟悉 nginx 配置,那么看“必要的配置”即可;如果您没有接触过 nginx,那么可以直接使用“参考的完整配置”,并启动 nginx。
调整完配置后,别忘了告诉 nginx 重新加载配置:
nginx -s reload
第四步:部署智能表单后端
在部署智能表单后端前,先需要编写配置文件,然后通过 java 命令行启动后端项目。
步骤一:配置智能表单后端
通过下面的工具,生成智能表单后端配置:
将生成的 config.zip 文件解压到 /apps/sino-intellisense-form/backend/config 目录中:
unzip config.zip -d /apps/sino-intellisense-form/backend/config
如果想更细致地配置智能表单,请移步 项目组自定义配置,查看详细的配置说明。
步骤二:启动智能表单
进入 /apps/sino-intellisense-form/backend,运行智能表单 jar 包即可:
cd /apps/sino-intellisense-form/backend
nohup java -Dspring.profiles.active=test -jar > intellisenseform.log &
启动大约需要 15 秒,15 秒后请访问 http://localhost:8085/actuator/info 地址,如果出现类似下面的信息,说明启动成功:
{
"build": {
"artifact": "intellisenseform-bff",
"name": "intellisenseform-bff",
"time": "2021-08-27T09:54:03.631Z",
"version": "1.11.2",
"group": "com.sinosoft"
}
}
然后访问健康状态接口 http://localhost:8085/actuator/health,验证数据库的连通性。如果出现类似下面的信息,说明数据库连通没问题:
{
"status": "UP"
}
warning
在部分旧版本的麒麟操作系统中,通过 nohup 在后台启动智能表单时,可能找不到 config 目录下的配置文件。如果出现这样的问题,请通过类似下面的命令行启动:
nohup java -Dspring.config.location=classpath:/ \
-Dspring.config.location=file:/apps/sino-intellisense-form/backend/config/ \
-Dspring.profiles.active=test \
-jar sino-intellisense-form-v1.12.0.jar \
> intellisenseform.log &
如果您有更好的方式解决此问题,请您不吝赐教。
请注意,先采用标准的方式启动,失败后再尝试上面的命令行。
第五步:部署字体服务
提示
字体服务不是必须安装的,只有在以下情况下我们才需要部署字体服务:
- 需要使用表单打印的 pdf 导出功能
- 需要支持 IE 11 浏览器
- 下载表单打印 pdf 文件缓存,需要加速
步骤一:下载并安装 chrome
提示
如果在 windows 操作系统中部署智能表单,则可以跳过此步骤。
具体安装步骤参见 安装 Chrome。
步骤二:安装字体
pdf 导出需要用到一些字体,请安装以下字体:
- 仿宋_GB2312
- 宋体
- 楷体
- 黑体
将字体文件放入服务器的 /usr/share/fonts 目录中,然后执行以下命令:
fc-cache
步骤三:修改 Nginx 配置
在第三步中提到的 nginx 配置文件中添加关于字体服务的配置,具体内容如下:
# 配置字体服务
upstream dynamic_font_server {
server 127.0.0.1:8088;
}
#字体请求转交字体服务处理
location /apis/intellisense-form/dynamic-font {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://dynamic_font_server;
}
调整完配置后,执行以下命令使 nginx 重新加载配置:
nginx -s reload
步骤四:启动字体服务
进入 /apps/sino-intellisense-form/dynamic-font-server文件夹,执行以下启动命令:
$ cd /apps/sino-intellinse-form/dynamic-font-server
# 启动字体服务
$ npm run server-start
可以执行以下命令查看服务是否成功启动:
ps -ef | grep node
重新启动服务的命令如下:
$ cd /apps/sino-intellinse-form/dynamic-font-server
# 重新启动字体服务
$ npm run server-restart
第六步:在您的业务系统中嵌入智能表单页面
敬请期待,稍后介绍。
大功告成
恭喜您已成功部署智能表单,大功告成。请您使用智能表单吧。